Mind Blown: Shopify Headless Ecommerce Storefronts Explained
If you have ever heard of a “headless commerce platform” or “Shopify headless ecommerce” and wondered to yourself what these strange terms are, strap in — we’ll explain precisely what they mean and how, exactly, your company can benefit from headless commerce. Let’s go!
In today’s world, we expect the best of everything — be it the food we eat or the platform we host our websites on.
And what if we told you there was a way of making everything better?
For example, what if you want a three-course meal, and you could get the starter from your favorite restaurant, the main from a fan-favorite diner you went to in Italy, and the dessert prepared by Pastéis de Belém?
Sounds like a dream, does it not?
And what if we told you you could do the same for your e-commerce store? That’s to say, you can use the best solutions on the market for all parts of your digital storefront.
By using Shopify’s headless commerce platform, you can do just that. This article will detail how.
What is headless commerce?
If you’re looking for a precise headless commerce definition, here’s how Shopify describes the term: “Headless commerce is the separation of a website’s front end from its back end e-commerce functionality.”
Let’s explore what this really entails:
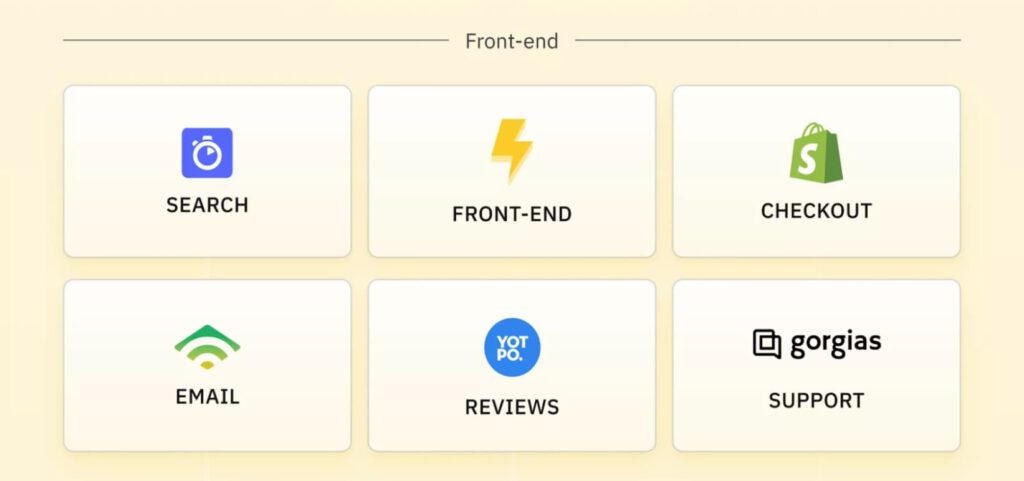
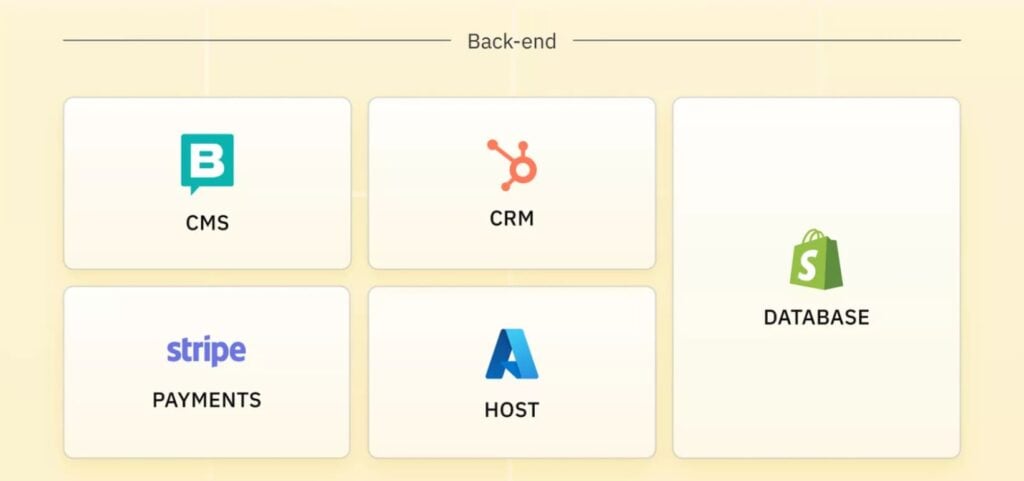
Headless commerce is a modern approach that changes the architectural structure of platforms. That’s to say, with headless commerce, you can separate the front end and the back end of ecommerce websites (hence, the word “headless”) and create a website that’s split into two layers (the presentation layer — aka the frontend, and the data access layer — aka the backend).
This is done for two primary reasons:
- To give customers unique experiences and to build state-of-art websites.
- To use the best capabilities of each service provider so they can help you scale; e.g., if you use a native solution that can no longer produce modern user interfaces (UI) and you’re suffering from losing customers due to the terrible UI, you can use headless commerce to build a modern interface.
Tech companies like Shopify, BigCommerce, Fabric, Spree, Foxy, Adobe Commerce, and Oro all provide headless commerce services for their partners.
Popular brands like Target, Overstock, Venus, Redbox, Lancome, United Airlines, etc., all use headless commerce storefronts for various reasons, such as for better user experience (UX), increased customer engagement, reduced cart abandonment rates, improved conversion rates, and more.
How does headless commerce work?


For headless commerce to work, there has to be a connection between application programming interfaces (APIs). Many different solutions have different APIs for their front end and their back end.
In this particular case, Shopify relies on the Storefront API written in GraphQL, which allows a headless Shopify store to become possible.
Only when APIs communicate with each other can you create a seamless experience for your customers. Think of it like a phone call: there needs to be communication between both parties for information to flow smoothly.
Now, if you connect your headless Shopify store with a separate customer management system (CMS), customer relationship management (CRM), progressive web app (PWA), or digital experience platform (DEP), these solutions will need to talk to the API to tell them whenever customers have a touchpoint, so it can react accordingly.
Benefits of headless commerce
If you’re wondering what benefits headless commerce delivers, this section is for you. Let’s go ahead and explore how headless commerce can directly help your online storefront.
- Better customer experience: With headless commerce, you can deliver an enhanced customer experience by consistently generating a better UX, improving the site’s loading speed and storage capacity, providing unlimited features to match preferences, integrating CMS platforms, and more.
- Improved results: Once you begin delivering better customer experiences, you’ll automatically get improved results, too. Being able to elevate conversion rates means reducing cart abandonment rates and bounce rates — a big deal in and of itself. But aside from that, the more you invest in headless commerce (aka, invest in improving the product itself), the less you’ll spend investing on marketing activities.
- More flexible: One of the biggest advantages of headless commerce is you get access to all the tools that are extremely flexible and can adapt to your technology and demands, all at a moment’s notice. You also get complete flexibility as far as customization is concerned, too.
- Enablement of an omnichannel: If you’re currently on a native platform that does offer any advanced capabilities (such as an omnichannel experience), you can easily use headless commerce to shift to modern platforms that also allow omnichannel experiences.
What is Shopify headless ecommerce?
Headless ecommerce with Shopify is essentially the headless commerce capabilities Shopify provides.
So, if you wish to keep Shopify’s core capabilities (aka, its extremely successful back end store), and wish to change the front end to get more options for customizations, you can easily do so with headless ecommerce.
At the present moment, sites like KOTN, ILIA, Complex Networks, All Birds, Babylist, FIGS, Grassroots and more use Shopify for headless ecommerce.
With this solution, you can not only design your desktop ecommerce sites, but you can also design mobile sites and video games. Additionally, the platform also has a network of partners (such as MTN Haus) who understand Shopify’s capabilities and will be able to help you develop the headless ecommerce Shopify site of your dreams.
To learn more about how taking the Shopify Plus headless approach can help you out, let’s explore further by looking at the pros and cons.
The pros and cons of headless Shopify Plus
Pros
- 1. More options for customization
One of the biggest reasons people choose an alternate front end for their websites when using the headless version of Shopify Plus is because they can stray away from Shopify’s repetitively used themes and create something new and exciting for their audience.
You’ll also be able to showcase the website (and, ergo, the product) with better design and content layout. However, if you want to stick to Shopify and still avoid the repetitive themes, you can consider buying the premium themes.
- 2. Better SEO
With a headless architecture, you can improve the site’s speed, content and design layout, and can even customize your URLs (unfortunately, Shopify is quite pesky with URLs, and you don’t get to shorten URLs the way you want).
All of this results in better SEO scores and hence better visibility of your website in front of customers. Eventually, when your website’s name starts popping up for enough search results, you’ll automatically get considered as an authoritative and trusted business in the market.
- 3. Ready to launch
Once you custom-develop everything from scratch and you have a Shopify headless CMS, combined with additional benefits like improved SEO score, site speed, and better UX, you get a site that’s easily adaptable, and can manage to run all sorts of marketing campaigns.
Additionally, once you run your marketing campaigns, your users will also be easily able to navigate the site, which will result in improved sales for you.
Taken together, all of this means you can create better campaigns, design your site to fit your exact requirements, and can expand faster in international markets, seeing as you have a site that’s extremely scalable.
Cons
- 1. Finding the right partner can be difficult
One of the biggest struggles for any business trying to navigate headless commerce architecture is deciding which platform is right for their needs.
This is because building your website is not an activity you do every day, so you need to be very specific about what solution to choose, and also need to consider how it can adapt to the current systems you have in place.
Another worry along the same lines is wondering which agency or partner to choose to build the store. Because if you have the right talent on board, you can make even the most basic websites look amazing.
One way to find out if the partner is for you is to understand if they’ve taken on the kind of projects similar to yours.
For example, MTN Haus is a Shopify Plus partner that’s well-experienced in creating headless architecture for small and big brands alike. In this regard, we have become a go-to option when it comes to designing customized experiences for your website visitors.
- 2. Some apps may not work
Certain apps don’t have adaptable architecture, and hence can no longer work if you don’t have your front end as well as back end both backed by Shopify.
If those aforementioned apps are necessary for business, you can create a custom code that will help Shopify’s store-front API to recognize that these apps need to be integrated.
However, whichever solution you select for headless commerce on Shopify will likely have its own list of apps that will need to be reintegrated into the platform.
3. Complexities may arise
Creating a different architecture means adding an extra name and service to your tech stack. Now, if you don’t know how to navigate this solution or if the solution is not adaptable to the other software in your tech stack, it will end up creating complexities.
Complexity and compatibility issues will also depend on the method you use. However, if you’re a small business, we recommend you stick with Shopify’s CMS and architecture as is. But, if you’re an up-and-coming business and are scaling your operations, then it makes sense to shift to headless commerce.
Headless Shopify checklist: What to do before you start
If you’re wondering whether you’re going down the right path toward building a headless Shopify store for your business, then this checklist is just what you need — use it as a map and navigate accordingly!
- Analyze what you’re missing from your current website (for example, is your current website inflexible or unscalable?).
- Research the Shopify Storefront API to explore its capabilities.
- Find the right partner (e.g., BigCommerce, Adobe Commerce) to customize your storefront.
- Figure out how adaptable the aforementioned partner is with existing third-party apps and integrations on your website.
- Check if your existing tech stack can support the partner you choose.
- If it all works out well, find the right service provider who can build a headless commerce storefront for you.
- Once that’s done, keep customizing your store and taking advantage of all its capabilities for scaling your business and making your marketing campaigns a huge success.
How Much Does It Cost To Build a Headless Shopify Store?
If it all works out well, the next step in the process of creating your storefront is determining the price you’re willing to pay to a) stay within budget getting it built and b) ensure your business requirements are met. Where these two factors intersect will help you figure out proper headless Shopify pricing.
According to Shopify, it can cost anywhere around $50k to $500k to build an enterprise headless store, depending on the kind of store you want to create. Other things like maintenance will cost extra.
However, other platforms like a mobile app, video game, or audio streams may be built for as little as $99.
Another factor to consider is the software cost. For example, headless CMS like Storyblok is priced at $99/month, deployment solutions like Vercel cost $60/month, code management solutions can cost $20/month, and search solutions like Algolia cost $100/month.
To learn more about how much your individual headless store can cost you, get in touch with MTN Haus, and we’ll do a free site audit and help you build a store.
Ways you can go headless with Shopify
1. Do it yourself
The pro: You’ll save on the service cost of building your website.
The con: You may not have the required experience or expertise to build the website and might end up over-complicating things.
2. Build with an agency
The pro: You get the experience, expertise, and professional oversight of a respected agency.
The con: You might need to spend a little on the service costs.
3. Go with a composable commerce approach
The pro: The composable commerce approach allows you to build a site with flexibility and innovation.
The con: You’ll need experienced personnel on board who have the skills and knowledge of using your tech stack and building a headlines solution on Shopify.
4. Level up with a frontend-as-a-service platform
The pro: You save time, money, and energy using a frontend-as-a-service platform to create headless architecture.
The con: There are limited options for customizations, and it’s not extremely scalable.
Conclusion
While headless architecture has unlimited benefits, the very first step is to begin.
One way to do that is by employing an agency’s services — the result will be a ready-to-publish site that is built with the experience and expertise of professionals.
And if that partner happens to be MTN Haus, here are the benefits of choosing us:
- We’ll use existing solutions from your tech stack.
- We use cutting-edge technology in everything we do.
- We build websites that provide full control over your content and design.
To learn more about what we can do for you, get in touch with our executives!